CSS
#page-wrap { width: 300px; margin: 10px auto; } a { text-decoration: none; } ul { list-style: none; } .box { background: #a7a7a7; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; padding: 10px; margin: 0 0 15px 0; } .box ul li { font-size: 11px; margin: 0; border-bottom: 1px solid #666; } .box ul li a { color: #222; display: block; padding: 4px 4px; margin: 0; border-bottom: 1px solid #ccc; } .box ul li:last-child, .box ul li:last-child a { border: none; } .box ul li a:hover { background: #ccc; text-decoration: none; } #catNav { background: #494949; padding: 5px 5px 5px 37px; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; overflow: hidden; margin: 0 0 10px 0; } #catNav li { display: inline; } #catNav li a { display: block; width: 50px; height: 50px; text-indent: -9999px; background: url(http://1.bp.blogspot.com/-69-QqA5WTog/UIgt60nz0TI/AAAAAAAAANI/FQL2BK6hA4Q/s1600/catSprite.png); float: left; border: none; padding: 0; } #catNav li a#list-one-button { background-position: -50px -50px; } #page-wrap #catNav li.activeCatButton a#list-one-button { background-position: -50px -100px; } #catNav li a#list-one-button:hover { background-position: -50px 0; } #catNav a#list-two-button { background-position: -100px -50px; } #page-wrap #catNav li.activeCatButton a#list-two-button { background-position: -100px -100px; } #catNav li a#list-two-button:hover { background-position: -100px 0; } #catNav a#list-three-button { background-position: 0 -50px; } #page-wrap #catNav li.activeCatButton a#list-three-button { background-position: 0 -100px; } #catNav li a#list-three-button:hover { background-position: 0 0; } #catNav a#list-four-button { background-position: -150px -50px; } #page-wrap #catNav li.activeCatButton a#list-four-button { background-position: -150px -100px; } #catNav li a#list-four-button:hover { background-position: -150px 0; }
Javascript
<script type="text/javascript"> //<![CDATA[ $(function () { $("#list-two").hide(); $("#list-three").hide(); $("#list-four").hide(); $("#list-one-button").click(function () { $(".cat-list").slideUp(600); $("#list-one").slideDown(600); }); $("#list-two-button").click(function () { $(".cat-list").slideUp(600); $("#list-two").slideDown(600); }); $("#list-three-button").click(function () { $(".cat-list").slideUp(600); $("#list-three").slideDown(600); }); $("#list-four-button").click(function () { $(".cat-list").slideUp(600); $("#list-four").slideDown(600); }); $("#catNav li a").click(function () { $("#catNav li").removeClass("activeCatButton"); $(this).parent().addClass("activeCatButton"); }); }); //]]> </script>
HTML
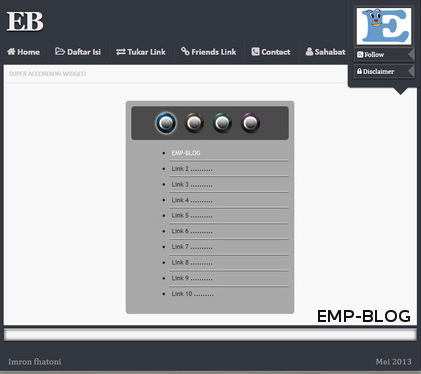
<div id="page-wrap"> <div class="box"> <ul id="catNav"> <li class="activeCatButton"><a href="https://www.blogger.com/null" id="list-one-button" title="menu 1">Menu 1</a> </li> <li><a href="https://www.blogger.com/null" id="list-two-button" title="menu2">Menu 2</a> </li> <li><a href="https://www.blogger.com/null" id="list-three-button" title="menu 3">Menu 3</a> </li> <li><a href="https://www.blogger.com/null" id="list-four-button" title="menu 4">Menu 4</a> </li> </ul> <ul class="cat-list" id="list-one"> <li><a href="http://imronfhatoni94.blogspot.com/">EMP-BLOG</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 2 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 3 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 4 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 5 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 6 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 7 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 8 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 9 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 10 .........</a> </li> </ul> <ul class="cat-list" id="list-two"> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 1 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 2 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 3 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 4 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 5 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 6 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 7 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 8 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 9 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 10 .........</a> </li> </ul> <ul class="cat-list" id="list-three"> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 1 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 2 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 3 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 4 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 5 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 6 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 7 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 8 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 9 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 10 .........</a> </li> </ul> <ul class="cat-list" id="list-four"> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 1 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 2 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 3 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 4 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 5 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 6 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 7 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 8 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 9 ..........</a> </li> <li><a href="https://www.blogger.com/blogger.g?blogID=2960446593561217907#">Link 10 .........</a> </li> </ul> </div> </div>
Sedikit penjelasan :
Letakan CSS nya diatas kode ]]></b:skin>
Letakan Javascript nya diatas kode </head> untuk lebih efektif bisa juga diatas kode </body>
Letakan HTML nya dimanapun anda ingin menampilkan accordion widgednya..
Letakan CSS nya diatas kode ]]></b:skin>
Letakan Javascript nya diatas kode </head> untuk lebih efektif bisa juga diatas kode </body>
Letakan HTML nya dimanapun anda ingin menampilkan accordion widgednya..
Silahkan di edit lagi cssnya untuk modifikasi tampilan accordionnya...
Selamat mencoba semoga bermanfaat...