
Cara mengaplikasikanya juga tergolong cukup mudah, kita hanya perlu
memasang widget popular post seperti biasa terlebih dahulu, baru
kemudian ditambahkan dengan beberapa kode css yang sudah di customisasi.
Jika anda tertarik untuk menerapkanya, maka silahkan disimak yang
berikut ini.
Cara Modifikasi Widget Popular Post Blogger
1. Login ke Blogger.
2. Pilih Tata Letak.
3. Klik Add Gadget.
4. Pilih "Entri Populer" atau "Popular Post" (tergantung bahasa yang digunakan).
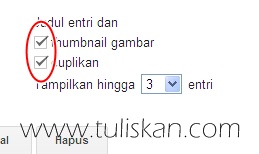
5. Lalu, centang box thumbnail gambar dan cuplikan.
6. Klik "Save/Simpan" gadget.
7. Sekarang beralih ke halaman Template > Edit HTML.
8. Klik tanda panah hitam disebelah kode yang mirip seperti kode ini: <b:skin>...</b:skin> (untuk membuka kode css).
9. Cari kode ]]></b:skin> (gunakan CTRL+F), lalu letakkan kode berikut ini tepat diatasnya.
.PopularPosts .widget-content ul li {
padding: 0;
position: relative;
}
.item-snippet {
font-size: 90%;
line-height: 1.2em;
position: absolute;
width: 230px;
background-color: whiteSmoke;
padding: 7px;
border-top: 2px solid #FF0202;
z-index: 2;
left: 300px;
top: 60%;
height: 4.5em!important;
visibility: hidden;
opacity: 0;
transition: all 0.6s cubic-bezier(1,2,0,0) 0s;
-moz-transition: all 0.6s cubic-bezier(1,2,0,0) 0s;
-webkit-transition: all 0.6s cubic-bezier(1,2,0,0) 0s;
-o-transition: all 0.6s cubic-bezier(1,2,0,0) 0s;
}
.PopularPosts .widget-content ul li:hover .item-snippet {
left: 60px;
opacity: 1;
visibility: visible;
}
.PopularPosts img {
width: 50px;
height: 50px;
}
.PopularPosts .item-title {
font-family: 'Open Sans Condensed',"Arial Narrow",Arial,sans-serif;
font-size: 125%;
}
Keterangan:
- #FF0202 = Warna dari border diatas deskripsi (Kode Warna).
- 230px = Lebar kolom munculan deskripsi.
- 50px = Lebar gambar/thumbnail popular post.
- 50px = Tinggi gambar/thumbnail popular post.
10. Klik "Save/Simpan" template, dan selesai.









Joy Turk Dinle
ReplyDeleteSeymen Fm dinle
Megasite dinle
Mydonose dinle
Virgin Dinle
Best Fm dinle
Kral Fm dinle
Super Fm dinle
Ravza Fm dinle
Power Turk Dinle
Number one Fm Dinle
Kral Fm cani dinle
Radyo Viva dinle
Show radyo dinle
Alem fm dinle
Online Film izle
Korku Filmi izle
Saglik Bilgileri